http://ithelp.ithome.com.tw/ironman5/player/seanamph/tech/1
哇~~剛好兩年耶
http://www.dotblogs.com.tw/seanyhkao/archive/2010/10/14/18336.aspx
這個人寫的canvas文章和今天剛好滿兩周年,真是巧合,看一下文章最底下的source code,zip裡有3個html。
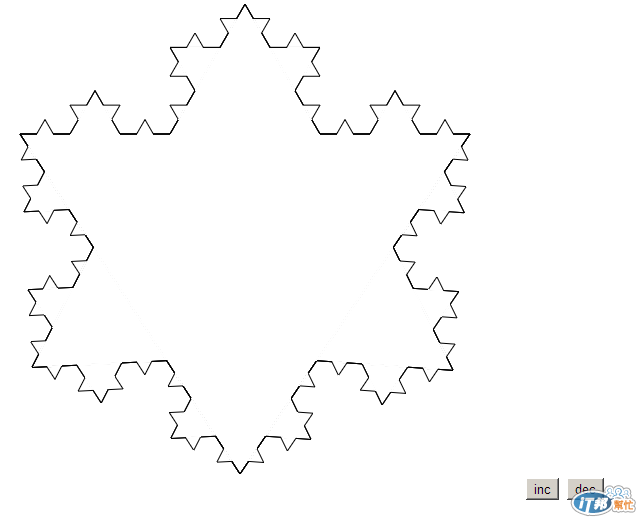
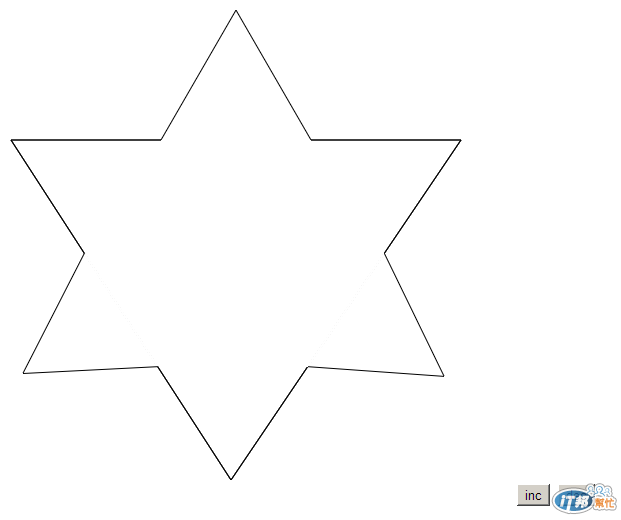
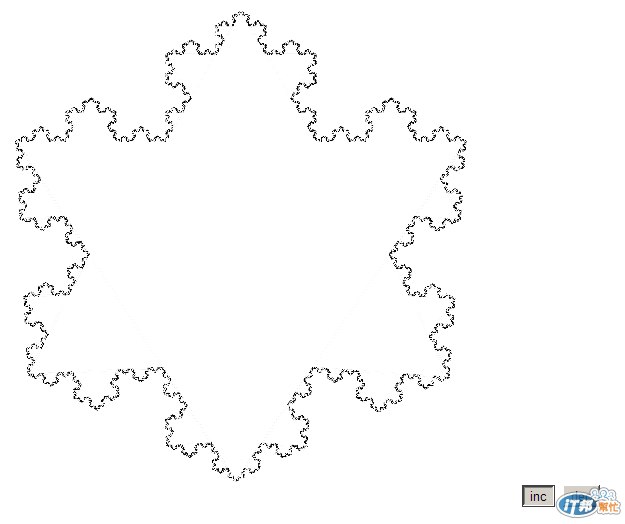
先看其中一個 Koch.html,他是利用 canvas 劃出科赫曲線,關於科赫曲線可以看wiki。
http://zh.wikipedia.org/wiki/%E7%A7%91%E8%B5%AB%E6%9B%B2%E7%B7%9A
http://en.wikipedia.org/wiki/Koch_snowflake
html 裡有一個canvas和兩個button,第一個是增加,第二個是減少
<canvas id="imageView" width="550" height="510"></canvas>
<button onclick="inc()">inc</button>
<button onclick="dec()">dec</button>
然後先清空螢幕,再利用遞迴方式畫線。
<script>
W = 550;
H = 510;
D = 3;
function init()
{
var canvas = document.getElementById('imageView');
context = canvas.getContext("2d");
context.clearRect(0, 0, 550, 510);
context.beginPath();
context.stroke();
context.closePath();
fractal([50,150], [500,150], D);
fractal([270,490], [50,150],D);
fractal([500,150],[270,490],D);
}
init();
function inc()
{
D++;
init();
}
function dec()
{
D--;
init();
}
function fractal(A, B, depth){
if (depth < 0){
return null;
}
var C = divide(add(multiply(A, 2), B), 3);
var D = divide(add(multiply(B, 2), A), 3);
var F = divide(add(A, B), 2);
var V1 = divide(minus(F, A), length(F, A));
var V2 = [V1[1], -V1[0]];
var E = add(multiply(V2, Math.sqrt(3)/6 * length(B, A)), F);
DrawLine(A, B, "black");
if (depth !=0){
for (var i=0;i<10;i++)
DrawLine(C, D, "white");
};
fractal(A, C, depth-1);
fractal(C, E, depth-1);
fractal(E, D, depth-1);
fractal(D, B, depth-1);
};
function multiply(v, num){
return [v[0]*num, v[1]*num];
};
function divide(v, num){
return [v[0]/num, v[1]/num];
};
function add(a, b){
return [a[0]+b[0], a[1]+b[1]];
};
function minus(a, b){
return [a[0]-b[0], a[1]-b[1]];
};
function length(a, b){
return Math.sqrt(Math.pow(a[0] - b[0],2) +
Math.pow(a[1] - b[1],2));
};
function DrawLine(a, b, c){
context.beginPath();
context.strokeStyle = c;
context.moveTo(a[0], a[1]);
context.lineTo(b[0], b[1]);
context.stroke();
context.closePath();
};
</script>
所以可以看到這些圖案。

按Dec減少....

按Inc增加....

多按幾次程式就當機了 XDDDD....
其他還有兩個Bezier.htm Bezier1.htm 是用來畫貝茲曲線。
關於貝茲曲線可以參考wiki。
http://zh.wikipedia.org/wiki/%E8%B2%9D%E8%8C%B2%E6%9B%B2%E7%B7%9A
Bezier.htm 的script是真的用演算法lineTo來lineTo去劃出貝茲曲線。
Bezier1.htm 的script 是用canvas內建的bezierCurveTo畫出來的。
這兩支程式我就不多解釋了。
舉這個例子就是簡單的破題,canvas到底是幹什麼的? 畫圖阿~~~~
畫什麼圖?
如果學過VB6用MoveTo或LineTo 可能會有印象,學過GDI的程式或是 .net framework 的 System.Drawing.Graphics 就對這些更熟悉了。
不熟悉的人可以看這裡....
http://www.w3schools.com/html/html5_canvas.asp
有一些 Try It Yourself 可以練習,英文看不懂的話就.....多練習英文阿!!!
看一下msdn 的說明...
http://msdn.microsoft.com/en-us/library/windows/apps/hh825908.aspx
再對照一下.net 的Graphics
http://msdn.microsoft.com/zh-tw/library/system.drawing.graphics_methods(v=vs.80).aspx
好多功能都一樣
從最簡單的劃線開始
在 .net framework 中,Graphics.DrawLine 就像是canvas.lineTo
Bitmap bmp = new Bitmap(300,300); //產生一個300x300 bmp圖
Graphics g = Graphics.FromImage(bmp); //建立這張圖的Graphics 物件
g.DrawLine(new Point(0,0), new Point(300,300)); //劃一條對角線
那用canvas畫的程式就是長這樣...
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(300,300);
ctx.stroke();

畫圓
Graphics.DrawArc = canvas.arc
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();

畫曲線
Graphics.DrawBezier = canvas.bezierCurveTo
var x =20;
var y = 30;
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.bezierCurveTo(90, 100, x, y - 100, x, y);
ctx.bezierCurveTo(x, y + 100, 90, 0, 100, 0);
ctx.stroke();

畫字
Graphics.DrawString = canvas.fillText
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
不截圖了....看w3schools和自己try
畫一張圖檔
Graphics.DrawImage = canvas.drawImage
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);
所以學過GDI的人不用怕canvas 啦~~~
許多game就是用canvas畫出來的,網路上canvas範例超級多,自己google一下就有好多canvas的game.....
例如:http://www.canvasdemos.com/type/games/
canvas也可以畫3d...
例如:http://msdn.microsoft.com/en-us/library/hh535759(v=vs.85).aspx
好啦,canvas簡單聊一聊,算是有交代了吧。XDDDD
